Site Settings
Laraship Settings is built to handle website configuration, In addition, it’s pretty flexible to be used for adding new options and use them in your theme, plugins:
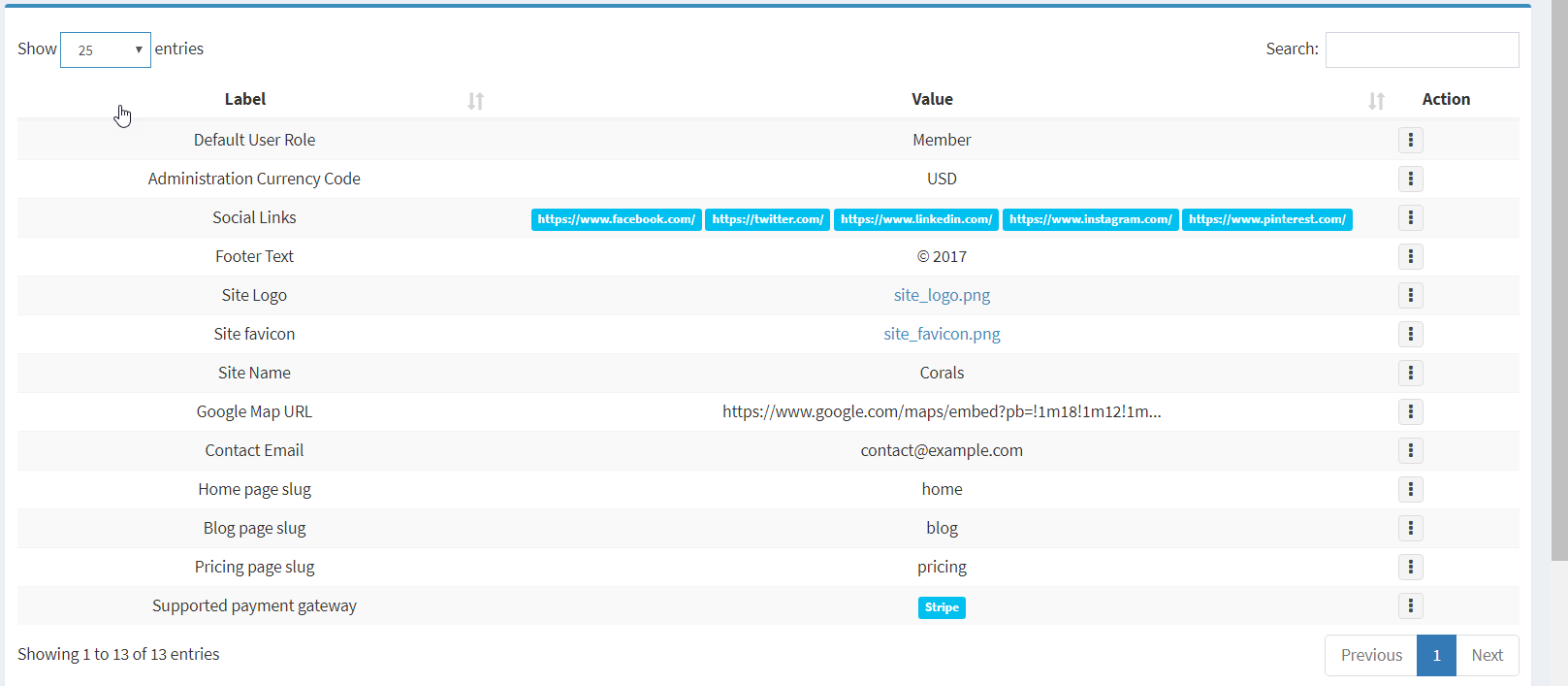
Here are the pre-configured settings that you need to customize it :
- Default User Role: this is the role where registered users through the registration page will be set automatically.
- Administration Currency Code: the currency will be used when managing plan prices for the Admin panel.
- Social Links: set your social page URLs to be used on the front end pages.
- Site Logo: set your website logo.
- Site Favicon: setup your site favicon.
- Site Name: Your Site Name.
- Google Map URL: map to be shown on the contact page
- Contact Email: the email you will be receiving the contact messages submitted from the contact form.
- Home Page Slug: the slug of the page that you will set as the home page to be shown on the frontend page.
- Blog Page Slug: the slug of the page to be set as the blog page.
- Pricing Page Slug: the slug of the pricing page
- Supported gateways: You can define new payment gateway ( We are working on supporting new gateways)
Usage
- Validate if the key exists:
\Settings::has('SETTING_KEY');
\Settings::get('SETTING_KEY');
\Settings::get('SETTING_KEY', 'Default value if not exist');
\Settings::get('SITE_TITLE', 'Laravel Settings');
- also, you can use an asterisk to get a group of settings. for example:
\Settings::get('MAIL_*');
will return an array of all settings with keys started with MAIL such as:
[ 'MAIL_DRIVER' => 'smtp', 'MAIL_HOST' => 'mailtrap.io', 'MAIL_PORT' => '2525', ]
– in case of file type a full path will return:
config('settings.upload_path') . '/' . $value;
Inspired by Laravel Settings Package
https://github.com/SMATAR/laravel-settings