Tables Configuration
Laraship is using Laravel DataTable for tables and listing, we added another layer on top of it to make it more configurable and powerful. under each Module, there is a folder called DataTables, which contains the DataTables configuration.
Laraship DataTable utilized Presenters and Transformers to transform and display the content in formatted ways, like tags, links, or a popup. so you should see an additional Folder called Transformer and Presenter Classes.
The model presenter is set under the Module config file, for example, the Product presenter in the commerce module can be found under the ecommerce.php file in the config folder
return [ 'models' => [ 'product' => [ 'presenter' => \Corals\Modules\Ecommerce\Transformers\ProductPresenter::class,
and inside the Presenter Class, you specify the transformer class associated with the Presenter
public function getTransformer($extras = [])
{
return new ProductTransformer($extras);
}
under DataTable Class you have the ability to define the following
- Available Columns:
/**
* Get columns.
*
* @return array
*/
protected function getColumns()
{
return [
'id' => ['visible' => false],
'image' => ['width' => '50px', 'title' => trans('Ecommerce::attributes.product.image'), 'orderable' => false, 'searchable' => false],
'name' => ['title' => trans('Ecommerce::attributes.product.name')],
'type' => ['title' => trans('Ecommerce::attributes.product.type')],
'price' => ['title' => trans('Ecommerce::attributes.product.price'), 'orderable' => false, 'searchable' => false],
'shippable' => ['title' => trans('Ecommerce::attributes.product.shippable'), 'orderable' => false, 'searchable' => false],
'brand' => ['title' => trans('Ecommerce::attributes.product.brand'), 'orderable' => false, 'searchable' => false],
'categories' => ['title' => trans('Ecommerce::attributes.product.categories'), 'orderable' => false, 'searchable' => false],
'tags' => ['title' => trans('Ecommerce::attributes.product.tags'), 'orderable' => false, 'searchable' => false, 'width' => '5%'],
'status' => ['title' => trans('Corals::attributes.status')],
'updated_at' => ['title' => trans('Corals::attributes.updated_at')],
];
}
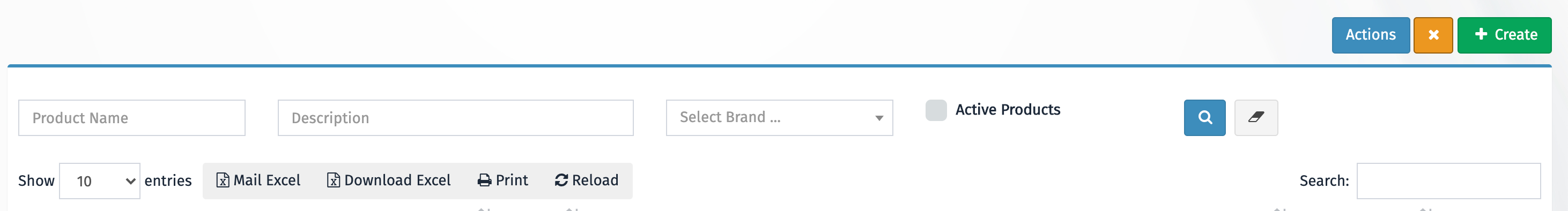
2. Available Filters with the Types and Data Source:
public function getFilters()
{
return [
'name' => ['title' => trans('Ecommerce::attributes.product.title_name'), 'class' => 'col-md-2', 'type' => 'text', 'condition' => 'like', 'active' => true],
'description' => ['title' => trans('Ecommerce::attributes.product.description'), 'class' => 'col-md-3', 'type' => 'text', 'condition' => 'like', 'active' => true],
'brand.id' => ['title' => trans('Ecommerce::attributes.product.brand'), 'class' => 'col-md-2', 'type' => 'select2', 'options' => \Ecommerce::getBrandsList(), 'active' => true],
'status' => ['title' => trans('Ecommerce::attributes.product.status_product'), 'class' => 'col-md-2', 'checked_value' => 'active', 'type' => 'boolean', 'active' => true],
];
}
3. Bulk Actions: actions available when selecting multiple records on the table:
protected function getBulkActions()
{
return [
'delete' => ['title' => trans('Corals::labels.delete'), 'permission' => 'Ecommerce::product.delete', 'confirmation' => trans('Corals::labels.confirmation.title')],
'active' => ['title' => trans('Corals::attributes.status_options.active'), 'permission' => 'Ecommerce::product.update', 'confirmation' => trans('Corals::labels.confirmation.title')],
'inActive' => ['title' => trans('Corals::attributes.status_options.inactive'), 'permission' => 'Ecommerce::product.update', 'confirmation' => trans('Corals::labels.confirmation.title')]
];
}
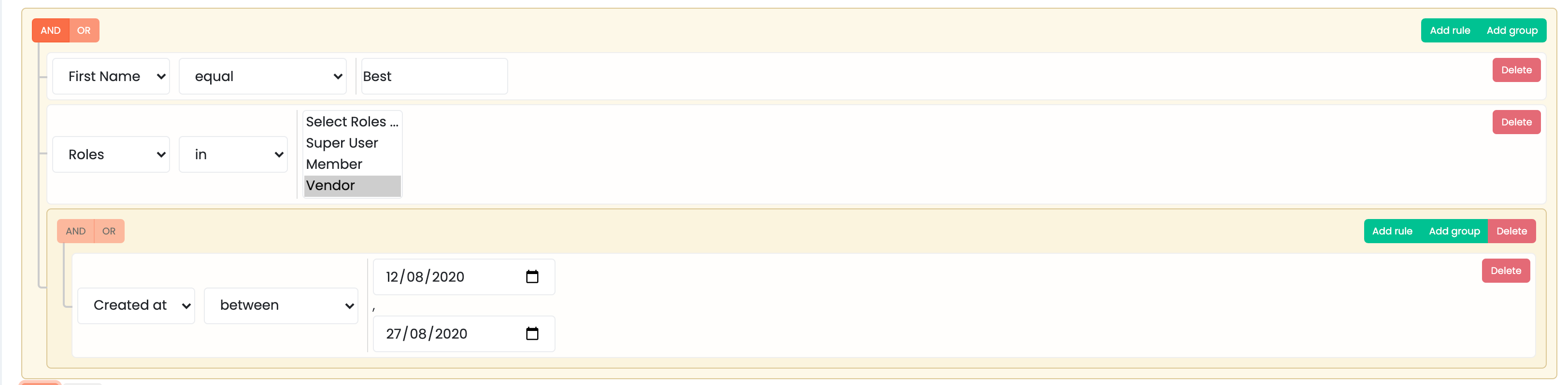
Enable Query Builder:
Query Builder is a powerful feature to provide more flexibility and options in filtering data tables, they can be enabled globally by setting the variable QUERY_BUILDER_FILTER_ENABLED under .env file to true, if you want to add it to specific data table you can add the following function to the DataTable class
/**
* @return bool
*/
public function usesQueryBuilderFilters()
{
return true;
}