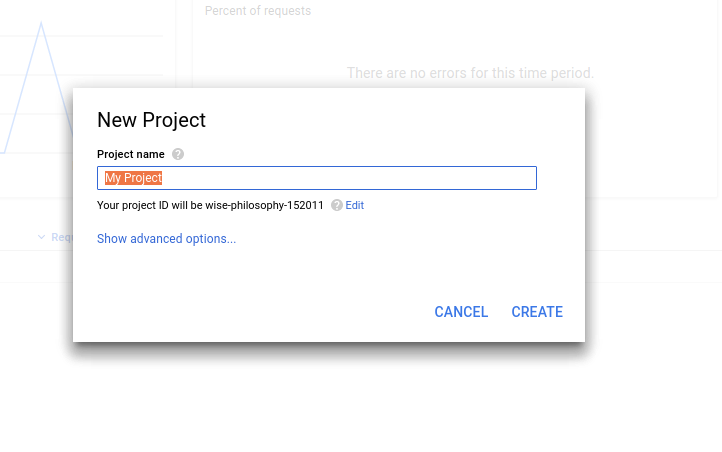
- First, you need to create a new project at console.developers.google.com

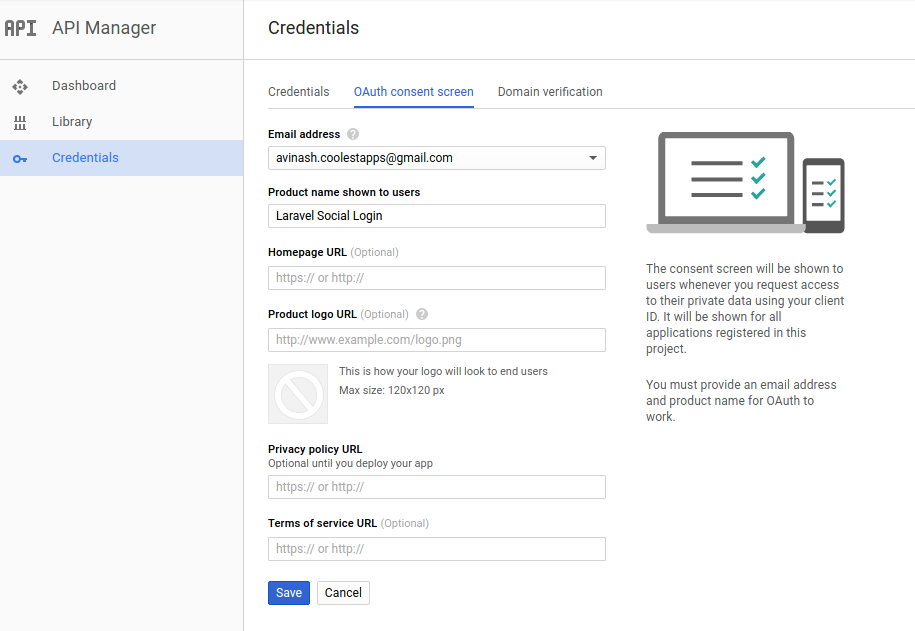
- After creating your app successfully, Click credentials in left side navigation and select ‘OAuth Consent Screen’ , fill out the details there.

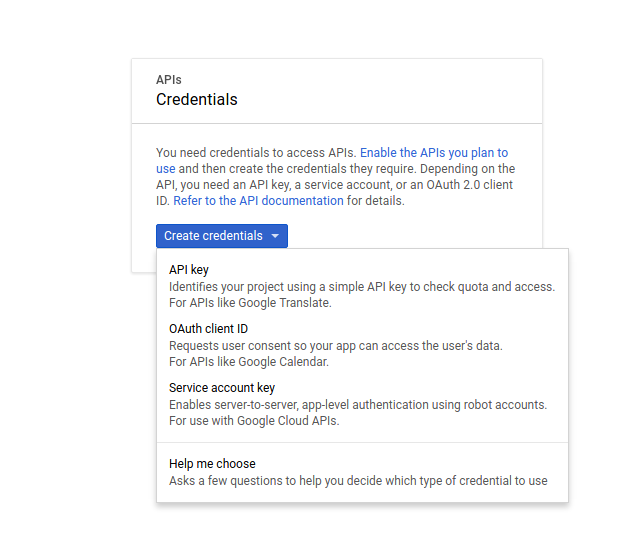
- Now you need create credentials for your app. Click credentials in left side navigation and select ‘Credentials’. In the dropdown select ‘OAuth client ID’

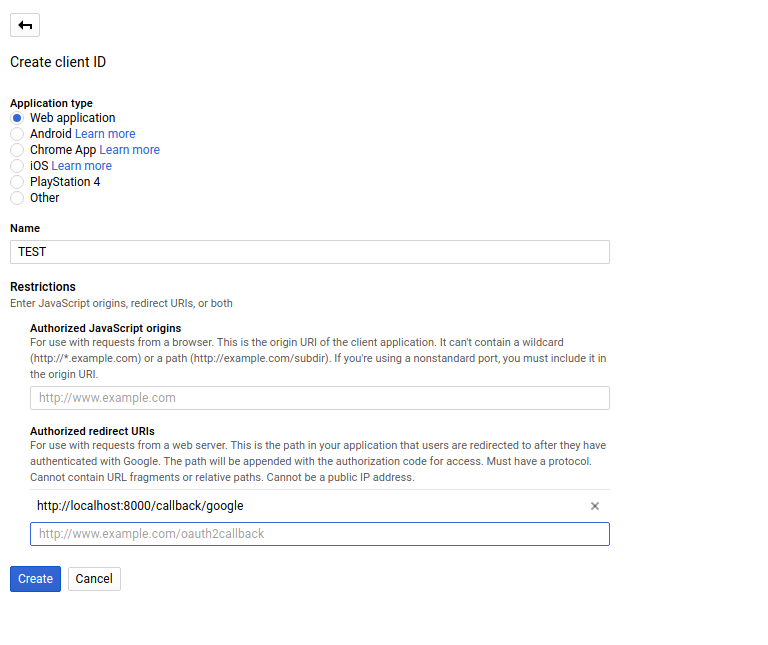
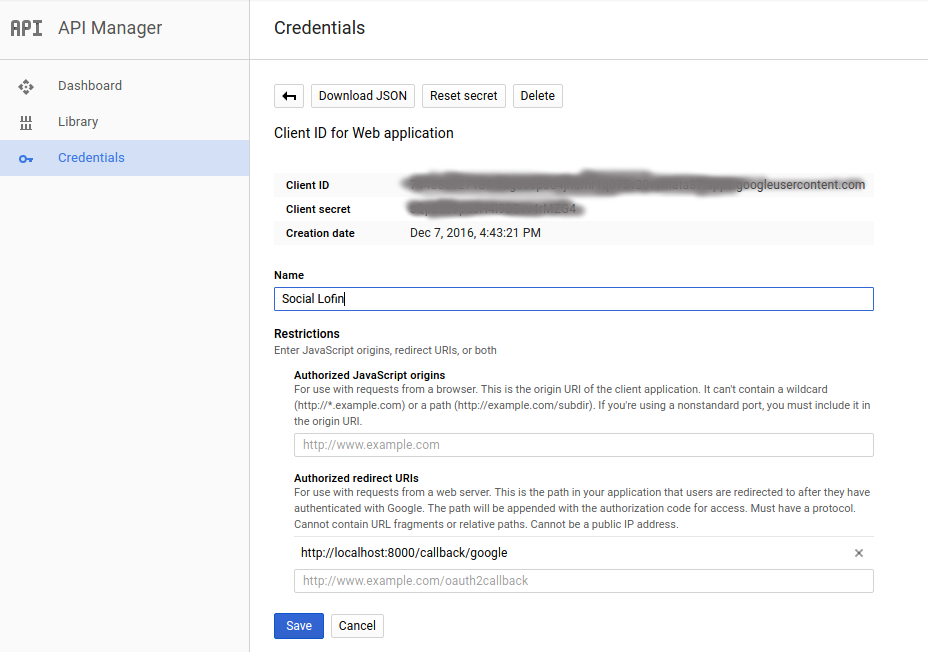
- In the OAuth client ID screen, select the type of application, give origin and callback URLs,

- You also need to enable Google + Api too. Yo will see a ‘ENABLE API’ button, click it.

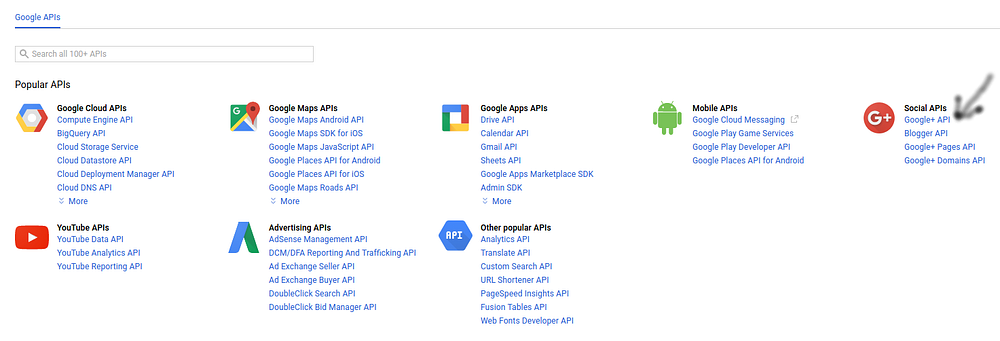
- Select Google + in Social API’s.

- Now you will get the Client ID and Client secret in the credentials page.

– make sure to update google client id and secret inside .env file
GOOGLE_KEY= GOOGLE_SECRET= GOOGLE_REDIRECT_URI=/social-auth/google/callback


